今天藉這一個場景,分享一下幾個技巧,包含:
利用rd:Render Layers來批次分層算圖
E3D的Output \ show的種類
3D空間的質量光中心點
E3D中的半透明貼圖

閒話休提,影片在此。
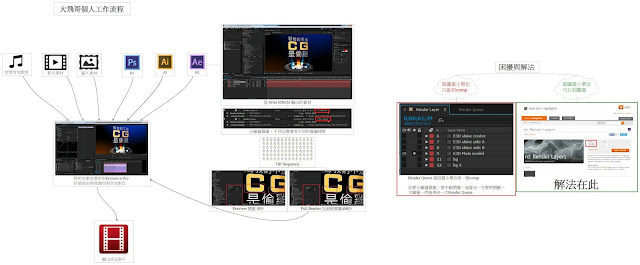
一張圖解釋個人目前的工作流程,遇到的困擾,與解決的方案。
擔心大家聽到睡著,硬塞了幾個音樂片段XD
【延伸閱讀】
【E3D】Element 3D v2之分層渲染
【E3D】【Element 3D 從零開始 - Lesson 5 動態貼圖與AO的妙用】
【E3D】Element 3D v2 霸氣四溢質量光
rd: Render Layers (aescripts官網)
rd:scripts(redefinery官網)
Video Copilot - 147. Advanced 3D Light Rays
Red Giant | Trapcode Shine
尤雅 為著十萬元
王傑&葉歡-你是我胸口永遠的痛 高音質後製版
黃嘉千 Phoebe Huang【沒想到】Official Music Video
Super Mario Bros. - Classic 1-up Trick Locations