30秒效果影片
這一次是最近淋雨騎車的時候,安全帽鏡片冷熱空氣混合霧霧的,看到前面每個燈都很有意境很像質量光,想了幾天,做了許多測試,濃縮簡介分享如下。
開頭是模仿環球的UNIVERSAL,寫了個文法不是很對的U NEVER SAW (據說應該是 you have never seen比較對)

題目:
使用After Effects + Element 3D v2模擬質量光效果
以下快速進入這個效果的關鍵部分,每張圖都可以放大,也用紅框呈現關鍵處
效果預覽圖,下方圖層疊加的方式,主要分三個部分,一共五個E3D圖層
E3D earth model是地球本體
E3D volume light + E3D z depth是一組質量光
E3D volume light 2 + E3D z depth 2 是另一組質量光

首先從地球本體模型開始

地球模型,不是利用上方內建的圓形做的,是用右方E3D預設的模型庫,已預先切成碎片的圓球,接著上網找地球貼圖,預設UV就可以了。
這個要當作地殼
再建立一個一樣的球,或者同樣的模型連同材質複製一份(Duplicate all),這邊是用了Pro Shader的Stucco材質,然後顏色調成橘紅色。
這個要當作地核
分別開啟Multi Object,調整Displace到適當數值。
下方的Displace數值為紅色,是把參數拉到外面用Slider Control去統一控制,因為這一次的效果一共動用到五層E3D圖層,關鍵參數拉出來比較容易一起變化。
地球模型設定好之後,就可以把地殼跟地核的Displace參數,拉出來用Slider Control控制,這樣子後面直接複製圖層的時候,Displace參數也會直接被Slider Control連動。
同時地殼需要把Displace的數值調得比地核高,合起來才會有一點點厚度。
右下角紅框部分,也可以視情況在尾數加減一些數值達到更好的效果
左方面板準備開啟Shadow跟Glow。

開啟Shadow以及Glow,勉強看到一點熱度
第一組質量光設定
將地球模型的E3D圖層複製出兩個圖層,一層為質量光效果,一層為遮罩
先看質量光圖層,我們只需要內部的橘紅色,外部不需要地球貼圖,全黑無反光遮罩效果更好

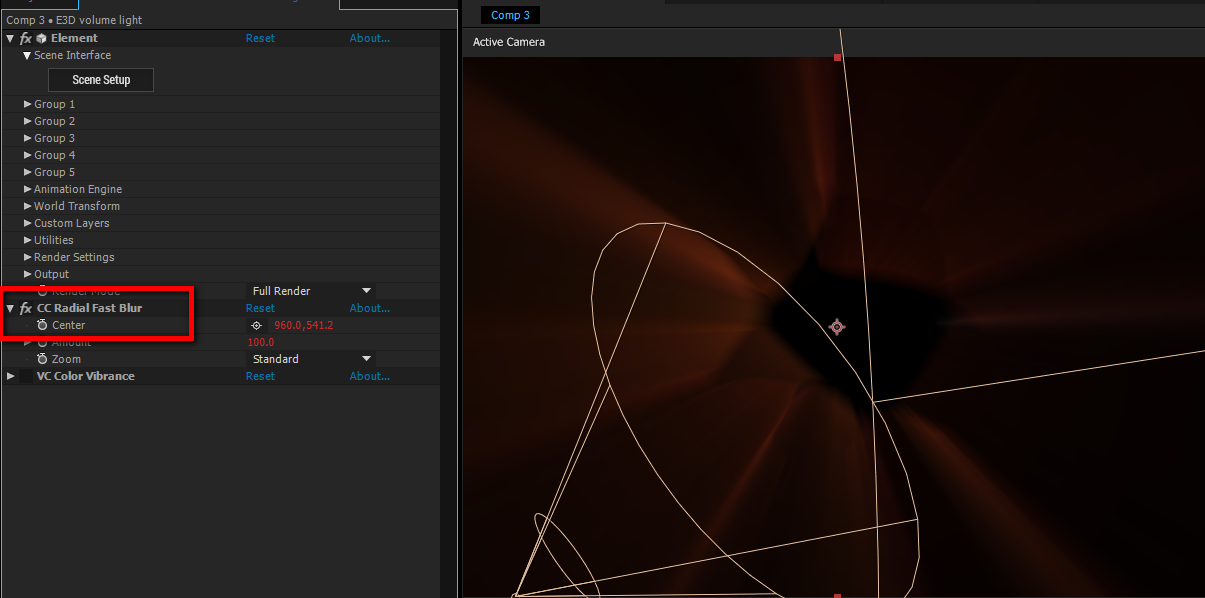
光束效果的形成,用的是內建的CC Radial Fast Blur濾鏡,沒錯,正是從這裡【147. Advanced 3D Light Rays】得到的靈感。
開啟CC Radial Fast Blur,並試著調整參數
這裡有個VC Color Vibrance ,是從這裡【150. Color Vibrance Plug-in】來的,免費快速讓顏色更活躍,還有其他參數可以加強,可以先看一下AK的示範
因為會有兩組質量光,也可以把相關參數拉出來如黃框,並在尾端做點參數的變化
剛剛複製的另一層遮罩層,在Output選擇Z Depth輸出
調整Glow測試效果,將遮罩層與質量光層疊加作出景深
具體遮罩的使用邏輯,請看【後製】Element 3D v2的線框掃瞄變成實體效果
相同方式,複製另外一組質量光,讓兩組負責不同的效果,上面那一組是比較遠比較淺的光
下方這一組是比較集中比較強的光
將兩組相疊,好像有點樣子了
關鍵作法講解完畢,其他裝飾就看個人喜好,比方加上熱擾流【Heat Distortion】,加上曝光對比或微幅擾動【Twitch】(好像是翻作抽搐...),
臨時起意,加了第三層球體,尺寸略小,保留球型不跟著碎裂,一方面為顏色多點層次,一方面遮擋內部的一些破綻。

疊加之後,多了一層更明亮的黃顏色。

這一次的例子,是想說不要動用別的3D軟體能做到甚麼程度,所以在前面的地球本體處理比較複雜,而且其實還是有一些破綻,如果可以在別的3D軟體直接做好一個表層地球貼圖,內部地核的模型,只要用一組Displace控制,可以省下不少力氣。
補充
層層疊加的效果,吃記憶體就滿兇的,系統記憶體吃了一半(30GB / 64GB),VRAM吃了快九成(5GB / 6GB)

以上,覺得又得到一些經驗值~