自從這一篇的測試,發現遊戲顯卡原來對算圖也有幫助,嚴格來說是利用Media Encoder CS6載入After Effects CS6,使用越多Element 3D v2的物件,顯示卡就越有用。
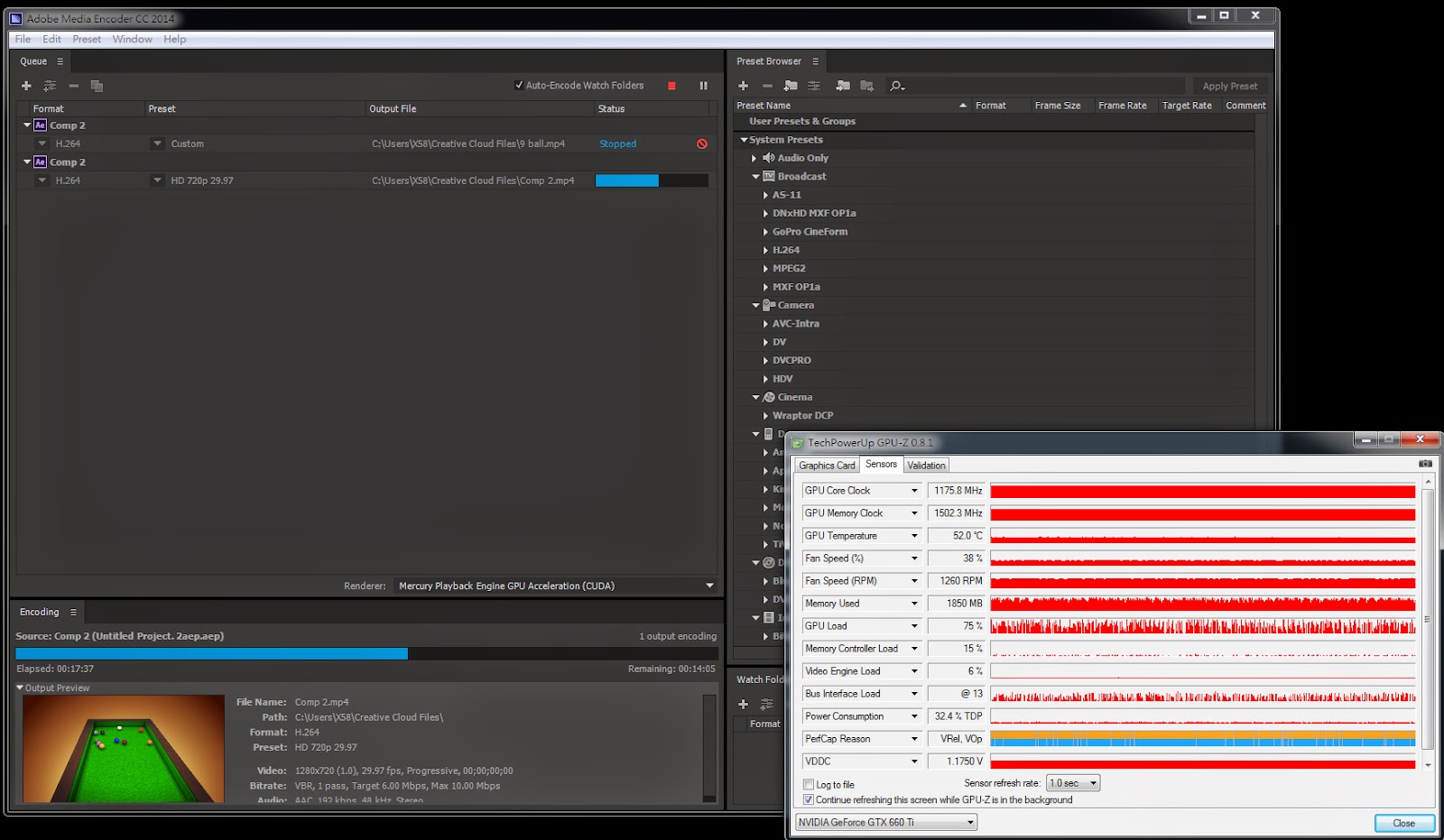
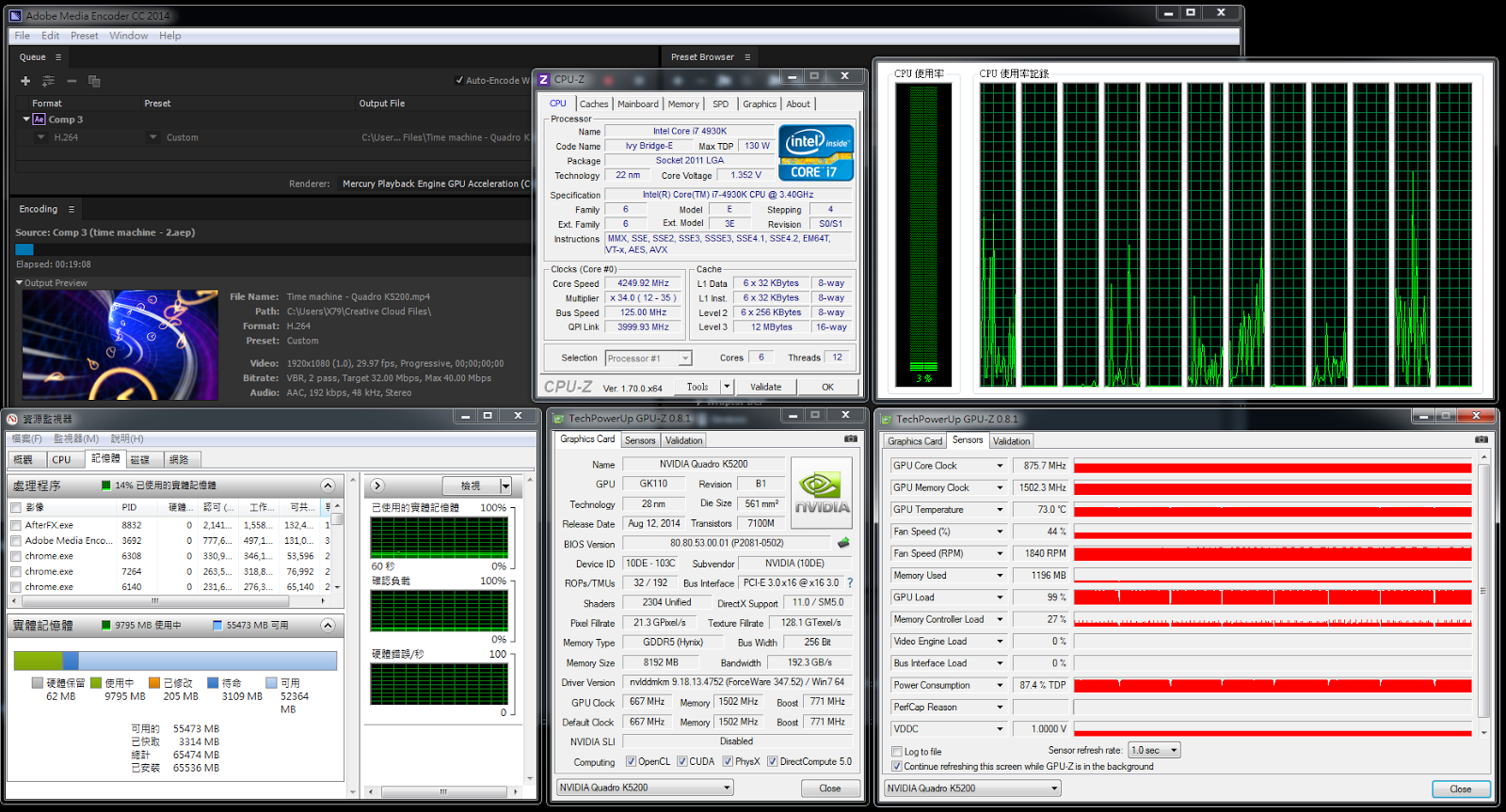
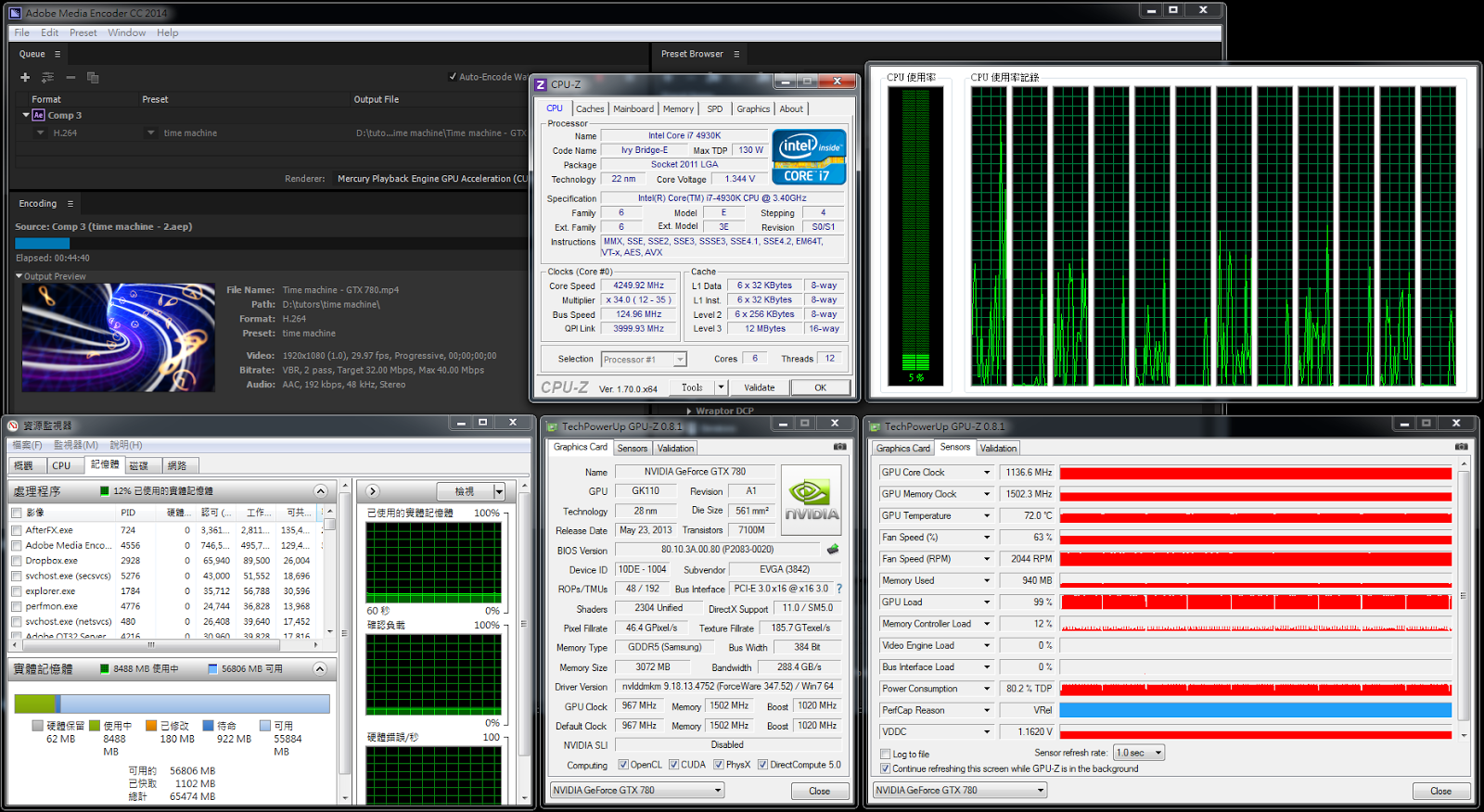
上回觀察到算圖的時候GPU負載變很高,VRAM頻率飆,VRAM使用量有充分利用,看起來都很忙沒有在混。
以前粗淺的觀念是,我們人類編輯完畢一部影片,交由電腦算圖的時候,主要是CPU跟DRAM在處理,這次既然發現遊戲顯卡也有影響了,就興起另一個念頭,那到底是多大的影響?
有顯卡跟沒顯卡的參與,對算圖的時間跟品質有什麼差異?
由於家裡X58跟公司X79都沒有內顯,既然大A哥的藍寶堅尼還在我手上,那就再好好跑個幾趟,趁著周末下午做個不專業整理。
這一台GT72 2QE DOMINATOR PRO洋洋灑灑的規格,我關注的是以下四個核心效能:
1.CPU為i7-4980HQ,6M快取,4C/8T
2.一共可以插四條記憶體,總容量最高達32GB
3.顯卡為NV GTX 980M,GDDR5 8GB
4.MSI 獨家的Super Raid 3,1TB的SSD
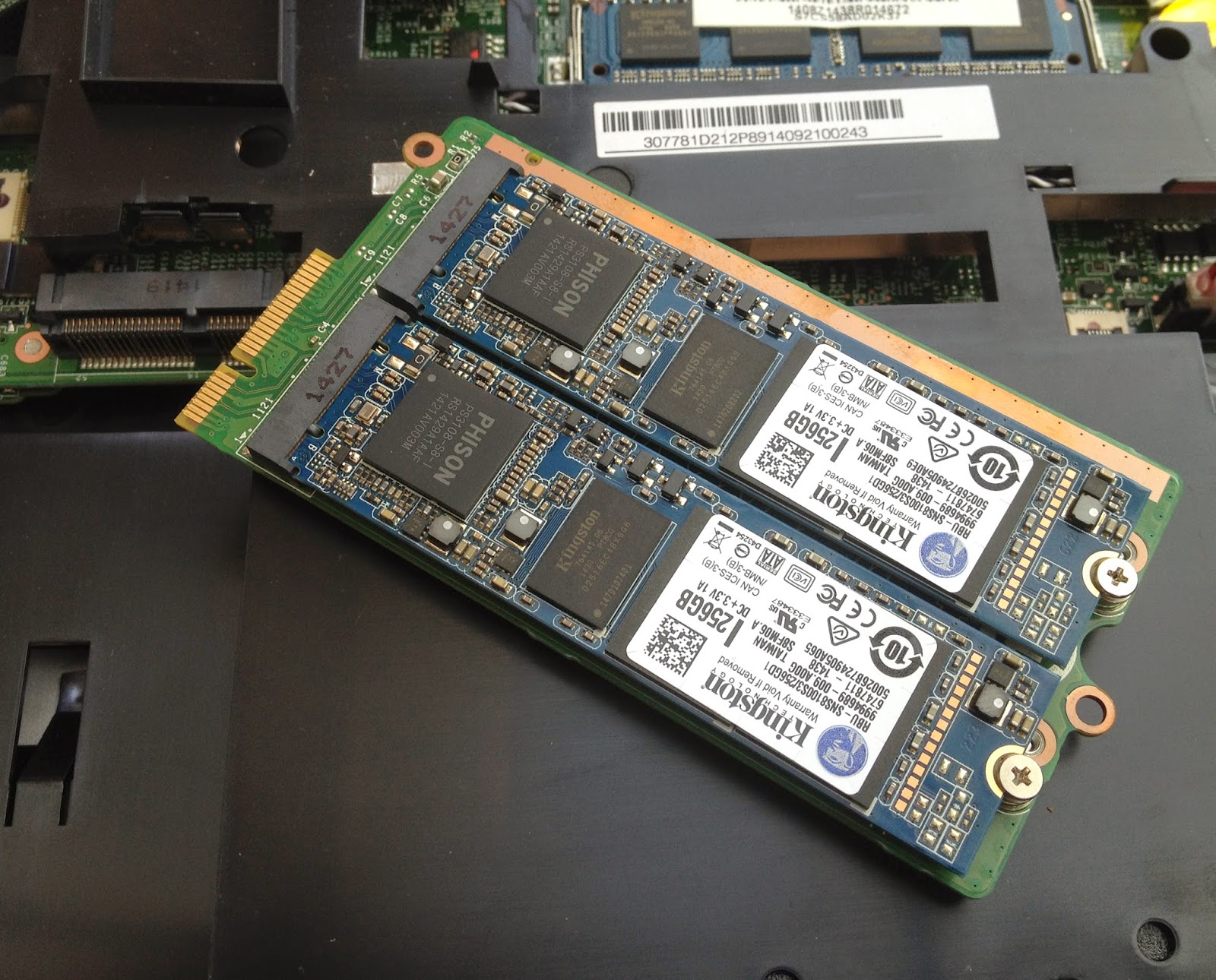
1TB的SSD當然要拆來研究一下長什麼樣,原來是4片Kingston的256GB,M.2規格的SSD,裝在一起組Raid 0,號稱讀取速度1600MB/s。
正反兩面各兩片,體積比一般2.5吋裝置還小


我一直覺得遊戲筆電可以不只是飆遊戲,許多關鍵組件的效能,應用在多媒體設計上都有很大很直接的幫助。
題目:
遊戲顯卡對After Effects + Element 3D v2的算圖幫助程度 - 2
- 有顯卡跟沒顯卡的速度差異有多大?
- 系統記憶體總容量對算圖有沒有幫助?
電源鍵下方的GPU按鍵,是手動強制切換全外顯或者全內顯,不會有不智慧的智慧型切換誤判的變數

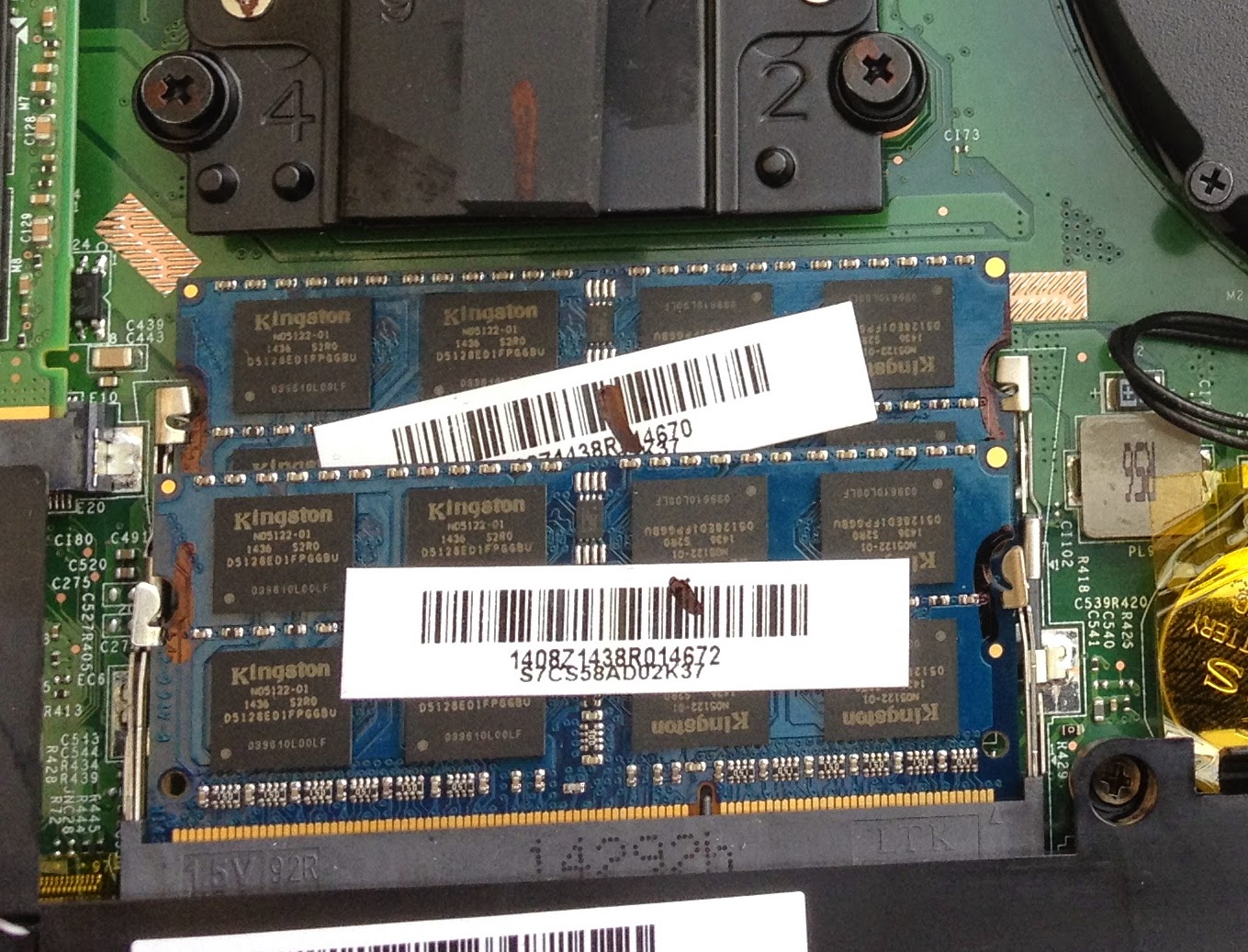
鍵盤下面兩支記憶體不好動,所以拔掉背板的兩支共16GB作比較測試

結論:
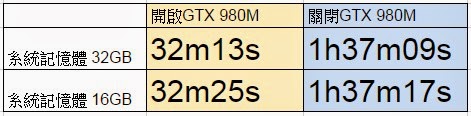
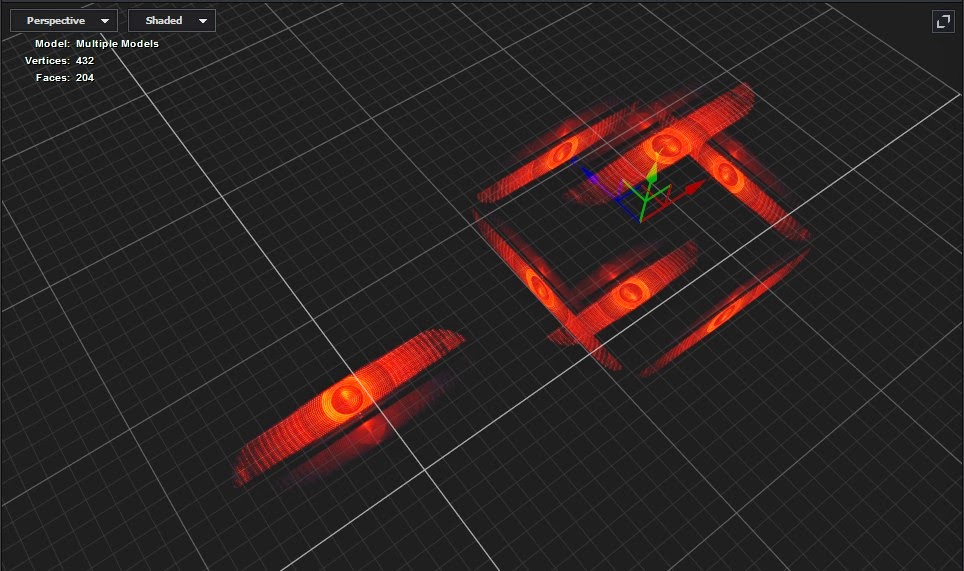
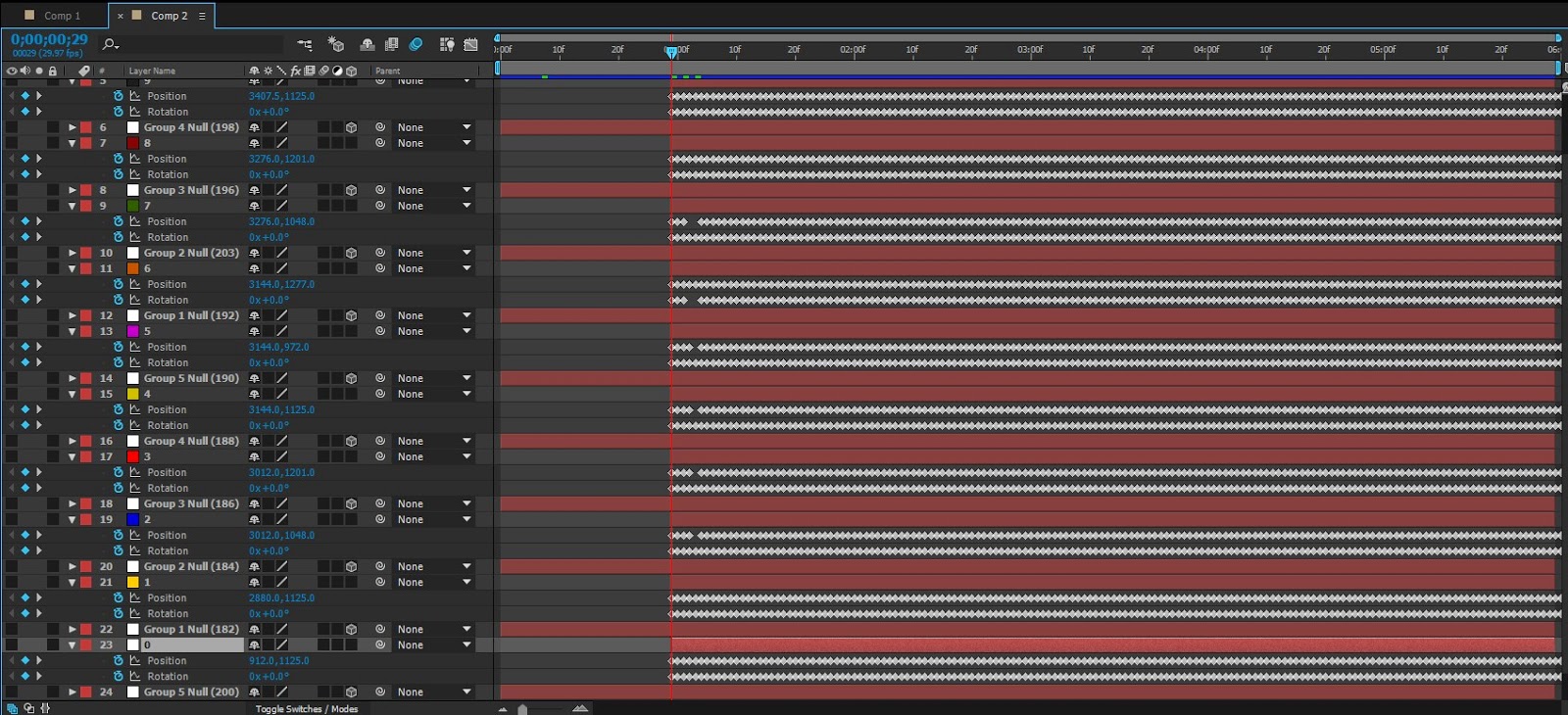
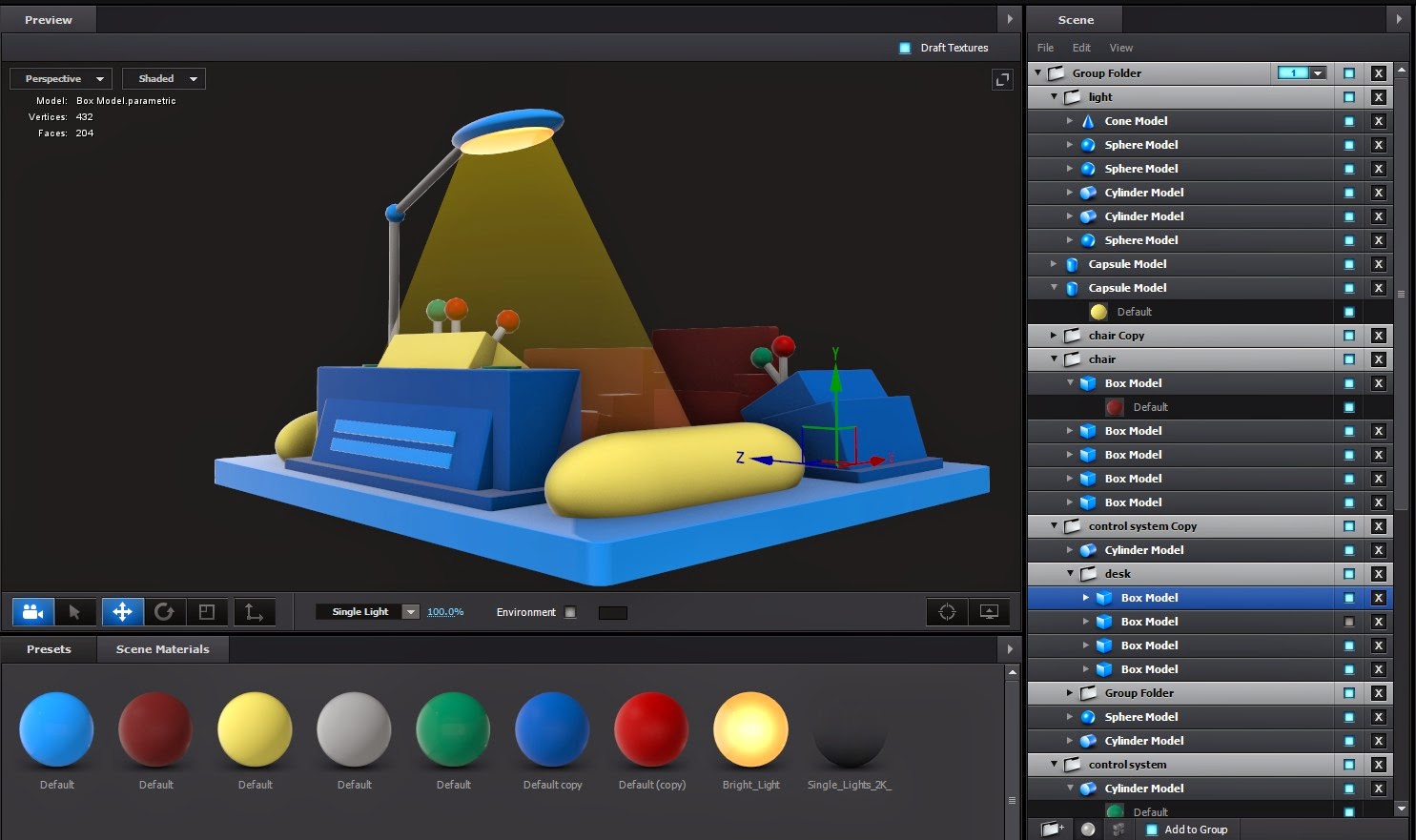
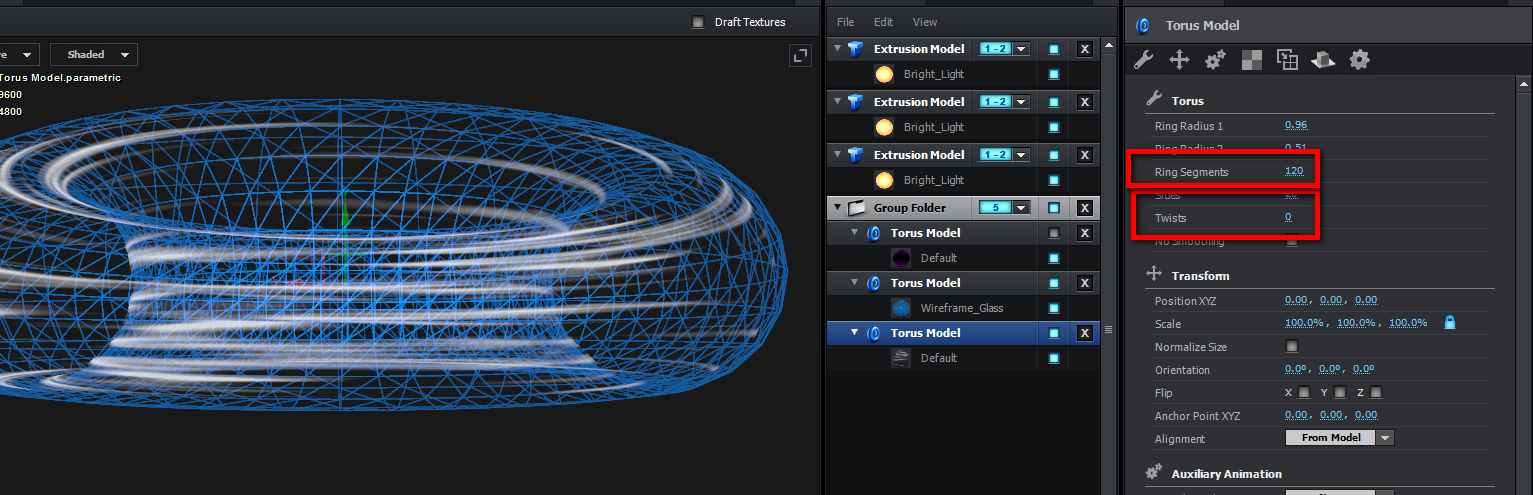
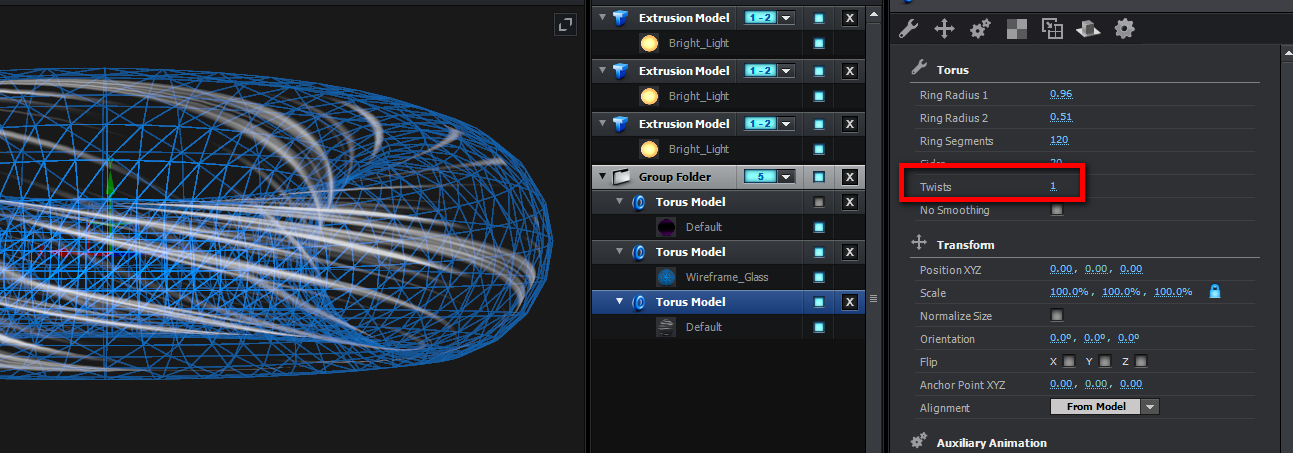
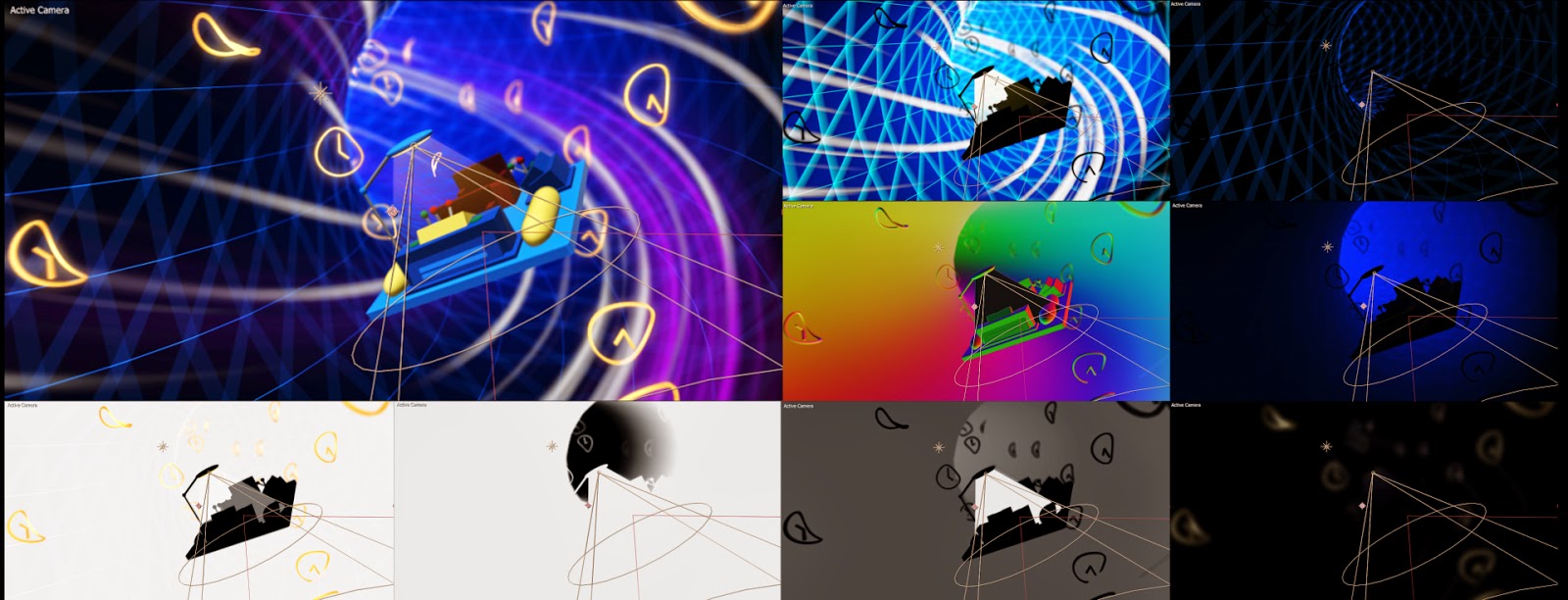
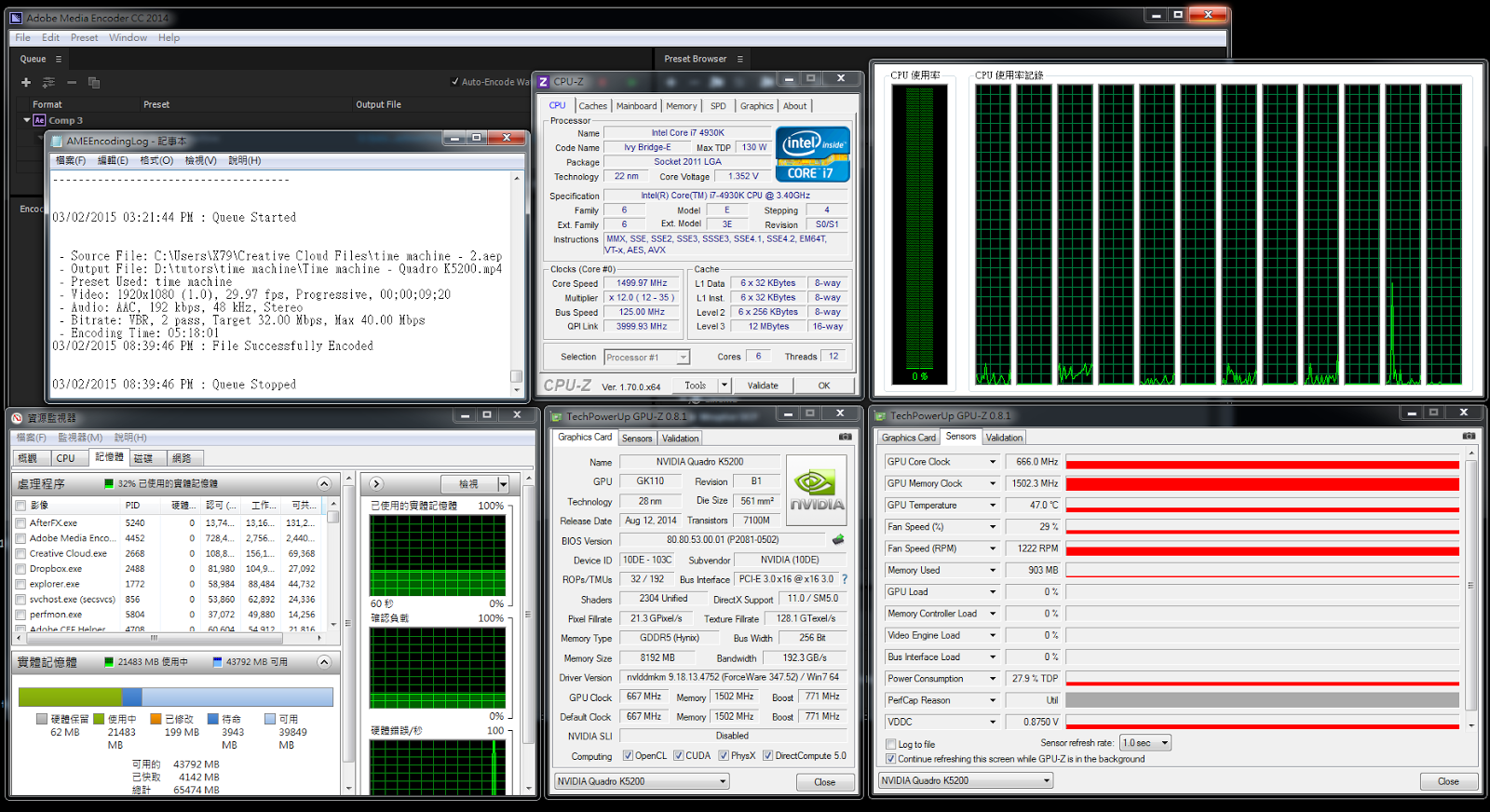
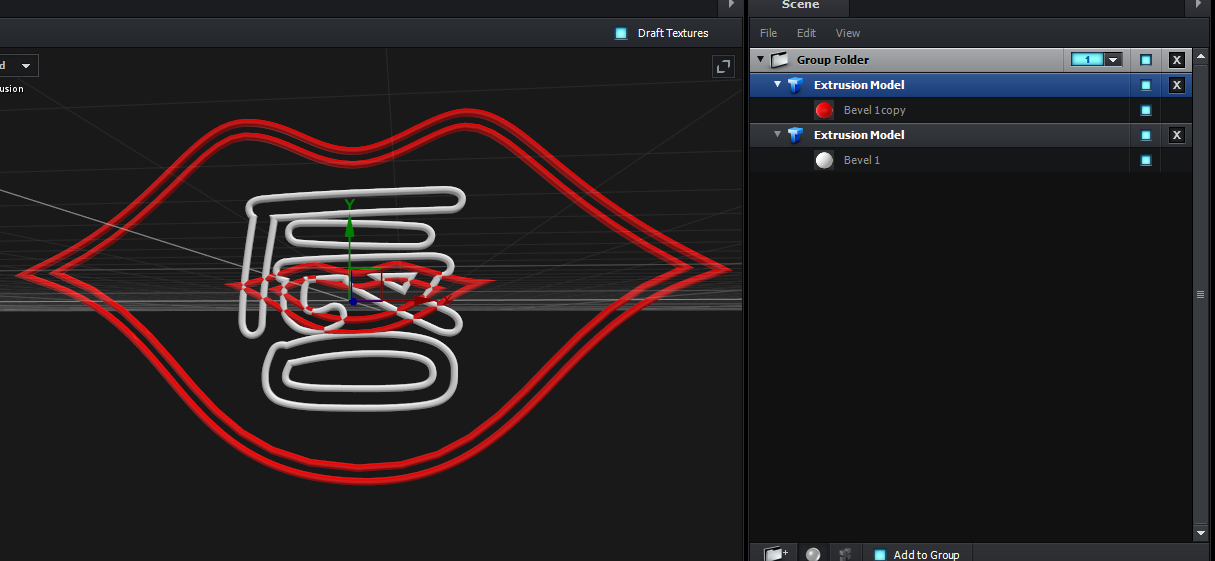
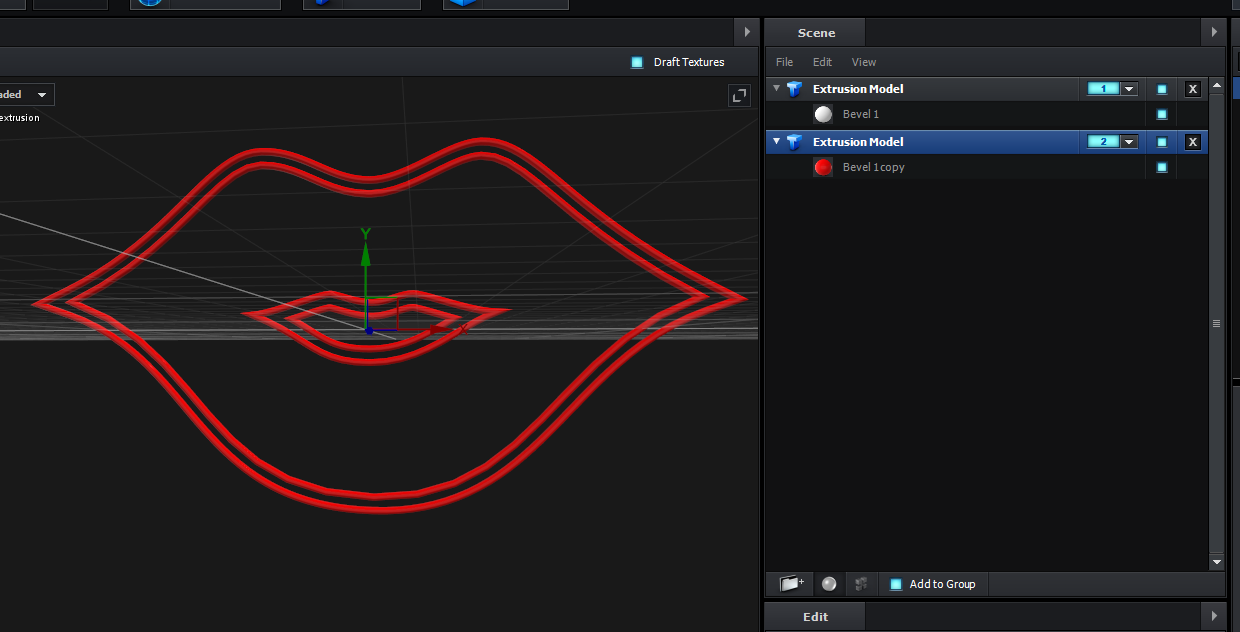
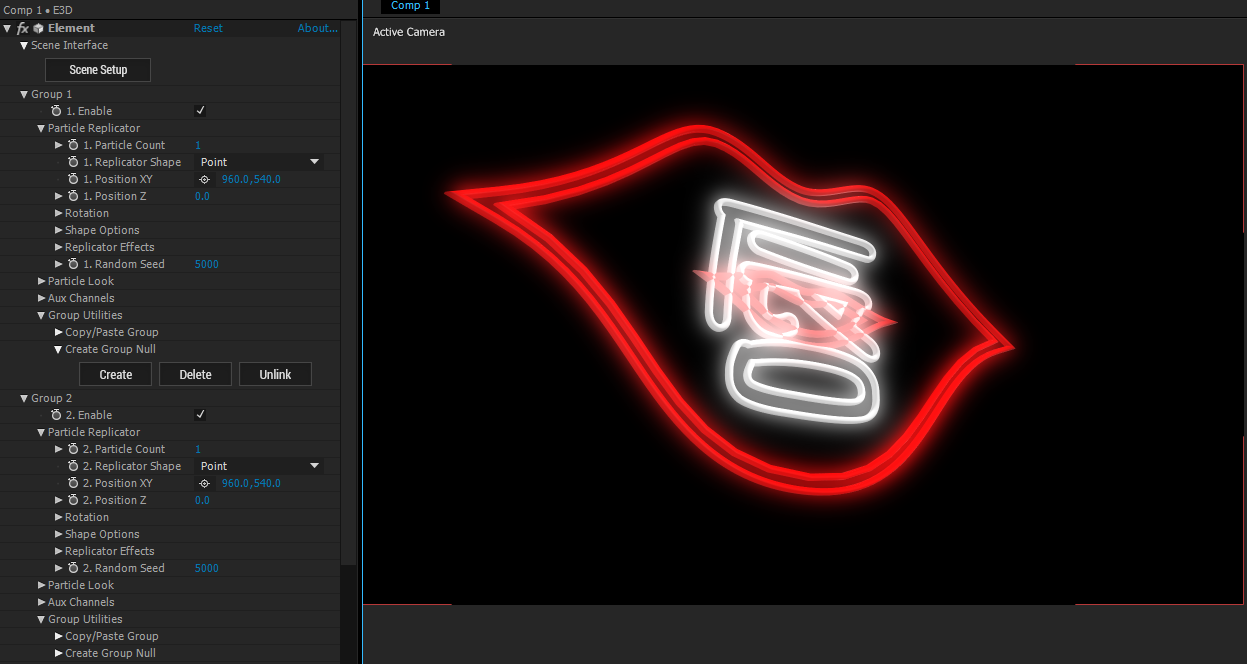
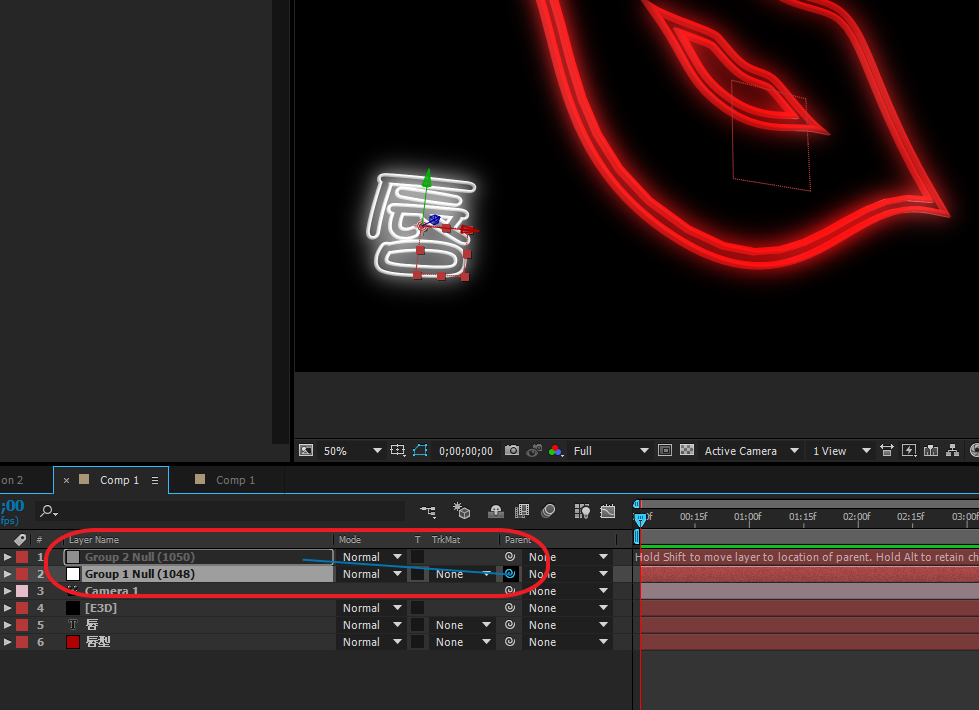
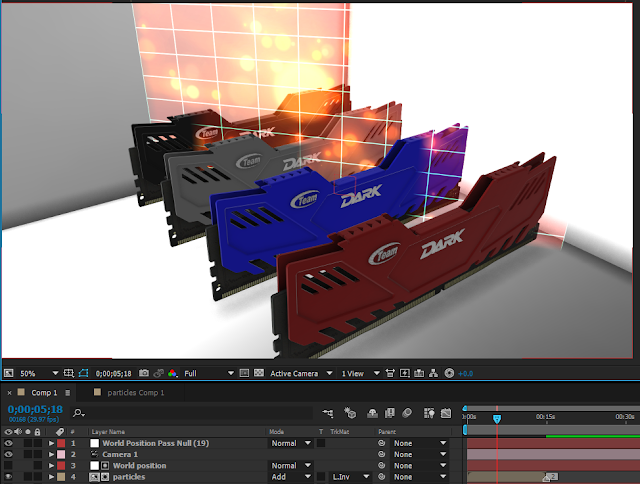
經過交叉測試之後,在這個場景設定(24個3D模型隨機旋轉,單一模型114萬個點,24萬個面)的結果如下:
- 開啟GTX 980M的算圖時間大幅縮短到三分之一 (32min : 97min)
- 系統記憶體32GB跟16GB的影響不大 (約0.5%的差別,其實可以忽略)

推測:
Element 3D v2基本上還是3D軟體,所以處理大量點線面的工作上,運用到GPU做運算是很合理的,如果是大量高畫質影片剪接後算圖,應該就都是CPU的事情,不確定顯卡是不是有這麼大的幫助了。
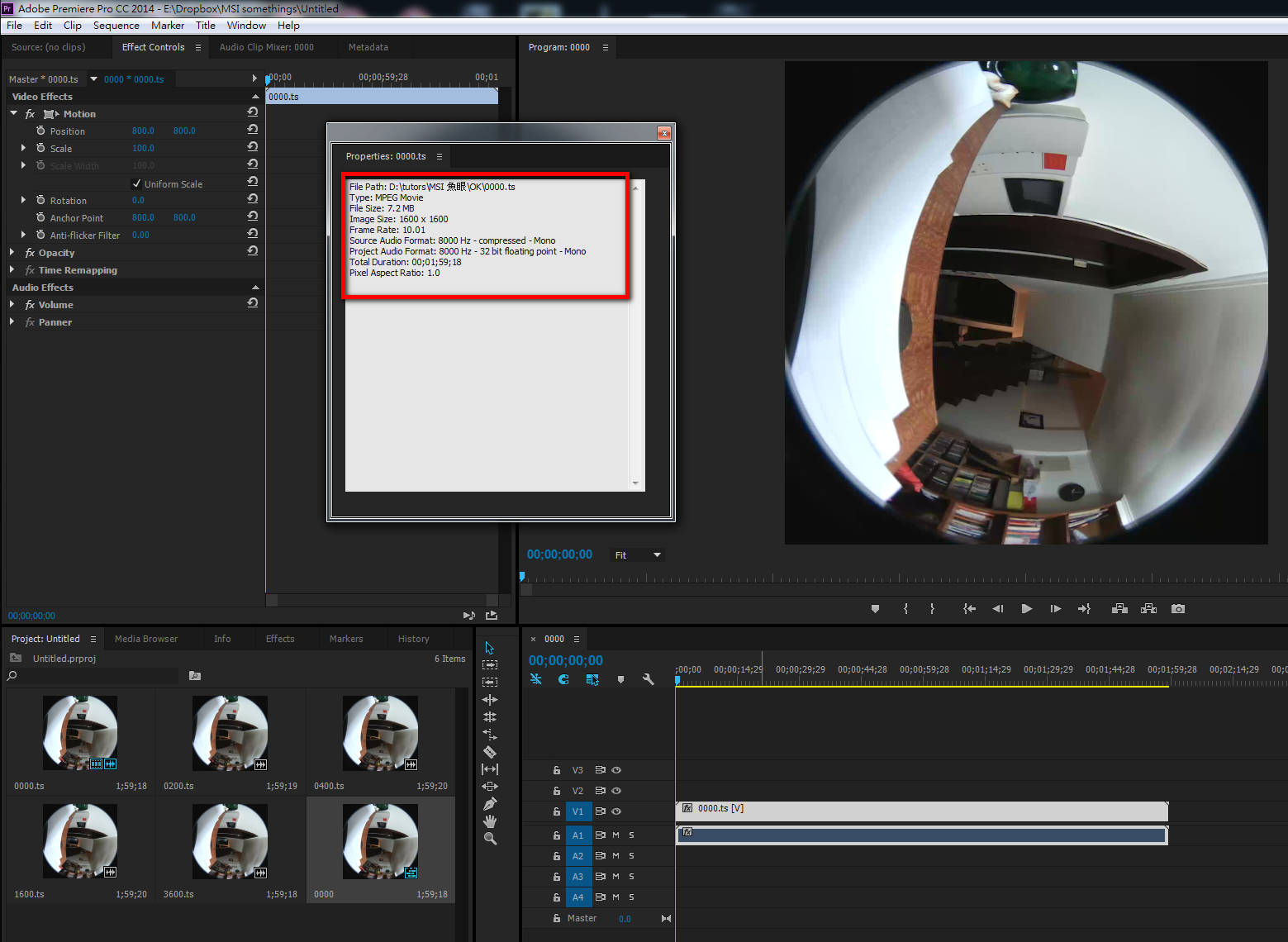
無意間發現的一件事情是,整理檔案看到輸出影片的容量有差異
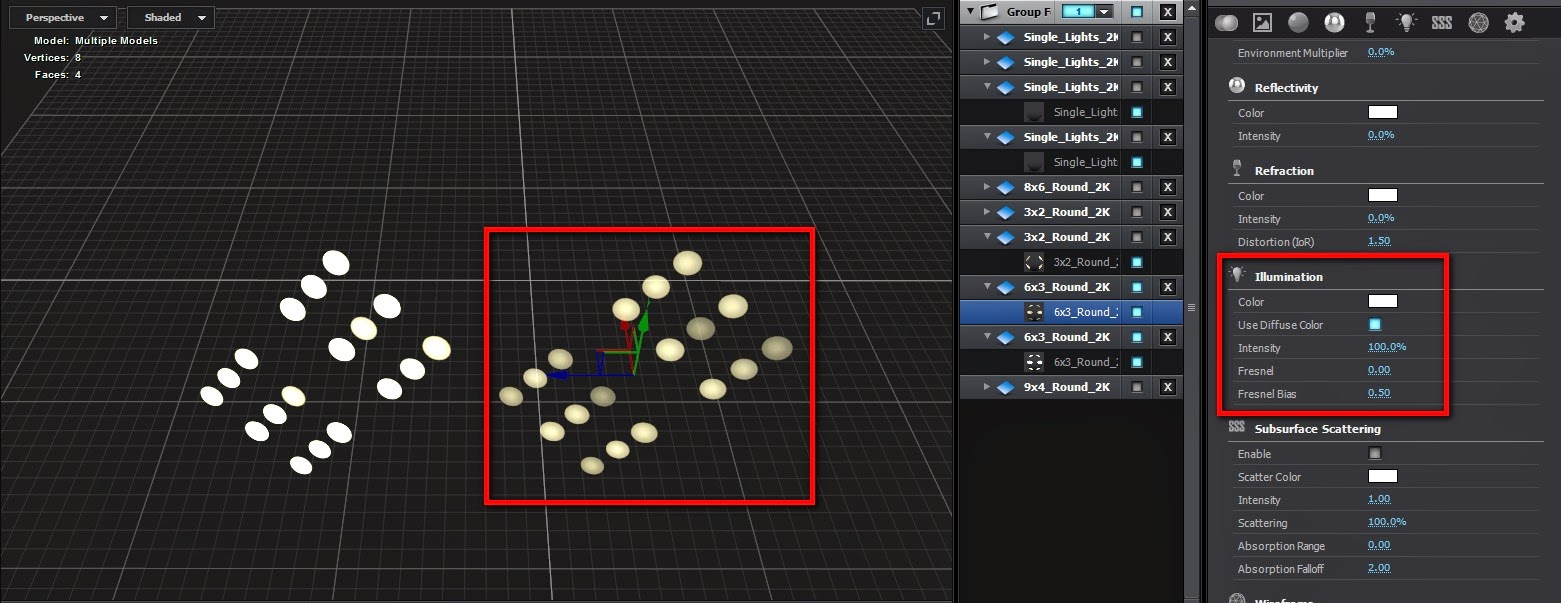
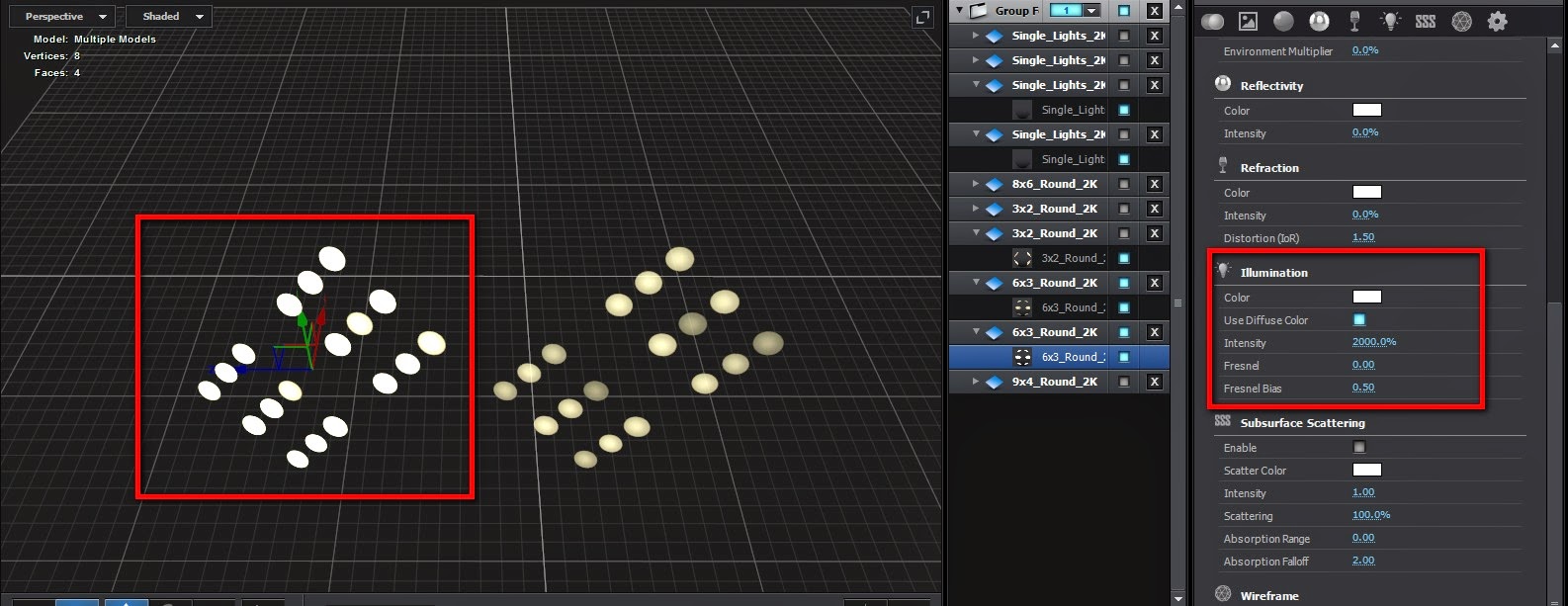
全部打開比較了一下,原來這四個影片資料流量是不一樣的:
- 開啓GTX 980M但系統記憶體不同,輸出結果是一樣的(左邊上方系統32GB,下方系統16GB)
- 關閉GTX 980M之後,資料流量降低,抽掉16GB系統記憶體之後又更低(請比較右方上下)
很努力地用大近視來看其實看不出差異,而且通常上傳YouTube之後也都被破壞得慘不忍睹,純粹就是數字比較而已。
附註:
做測試的時候是用筆電的Windows 8.1,寫這篇文章是在桌機的Windows 7,所以抓圖介面略有不同,不過可以確定測試平台一次只控制一個變因
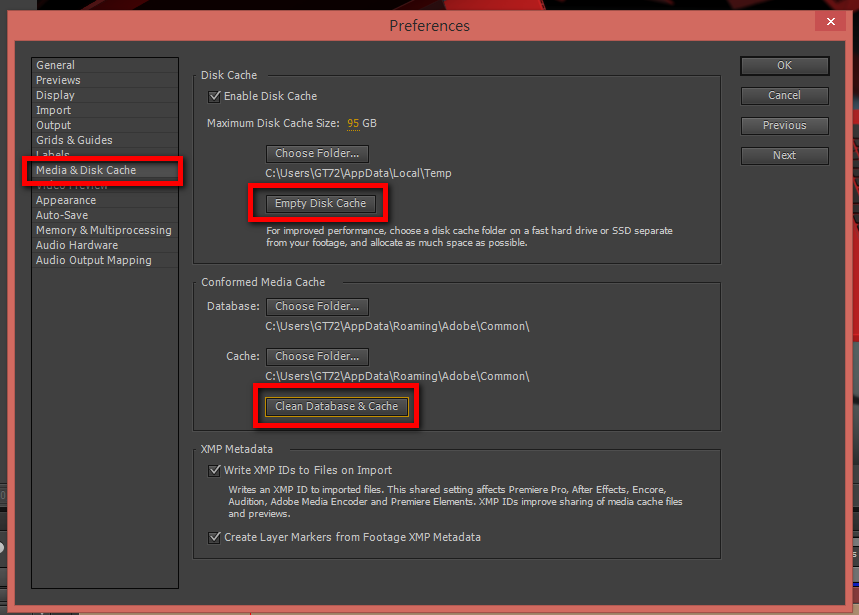
每次算圖之前清除記憶體與磁碟快取,盡可能保持起始狀態相同


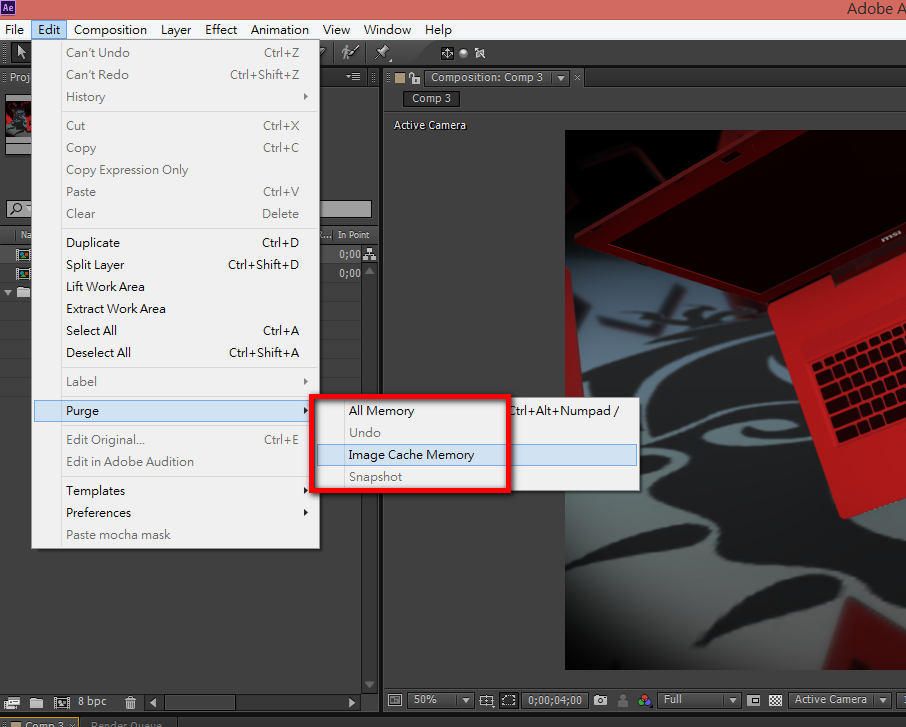
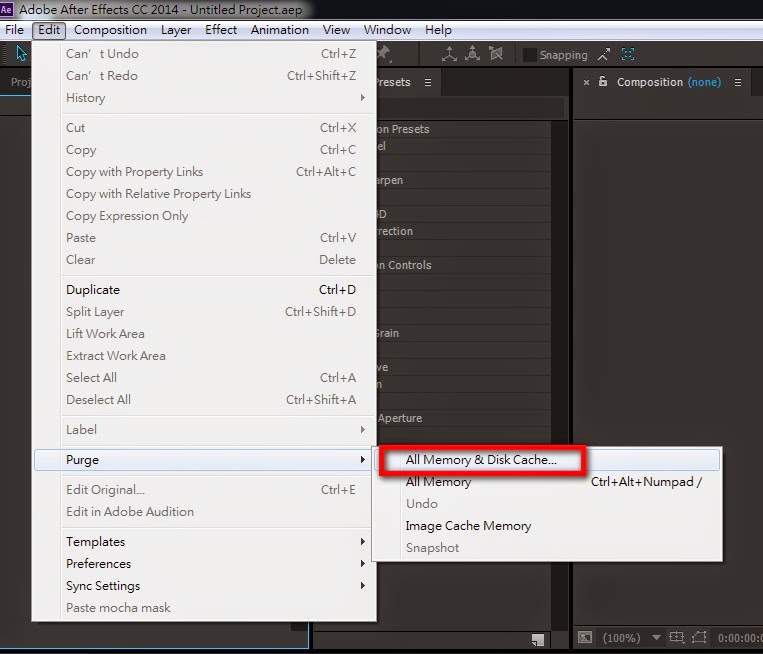
最近發現After Effects CC 2014介面有調整,直接將記憶體跟磁碟快取整合在一個地方一次清理,還挺方便的

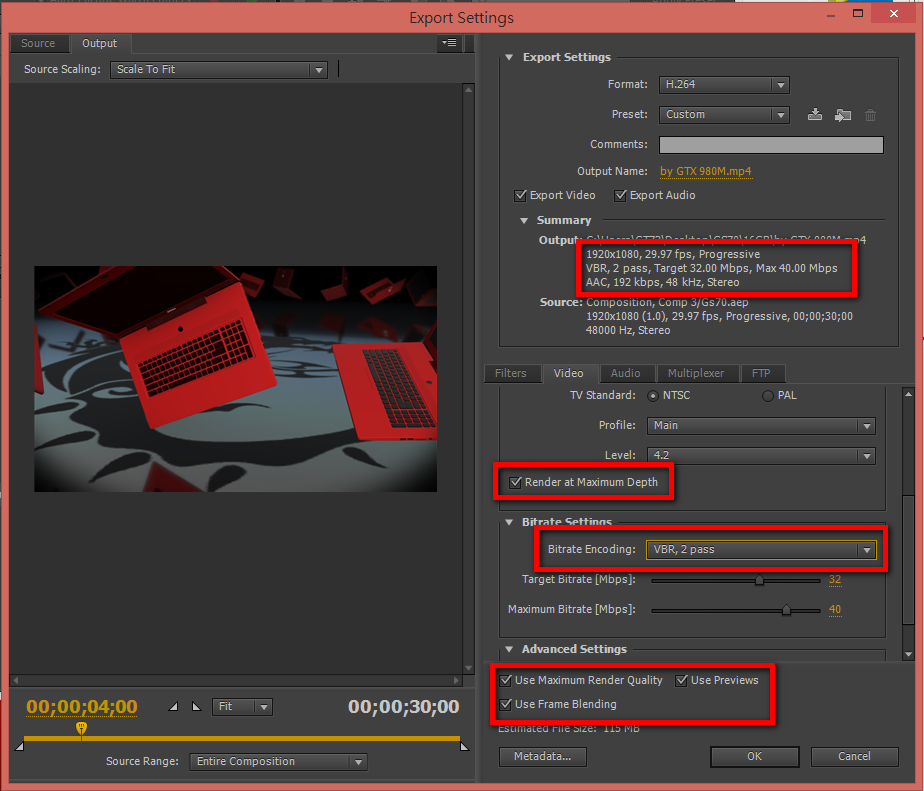
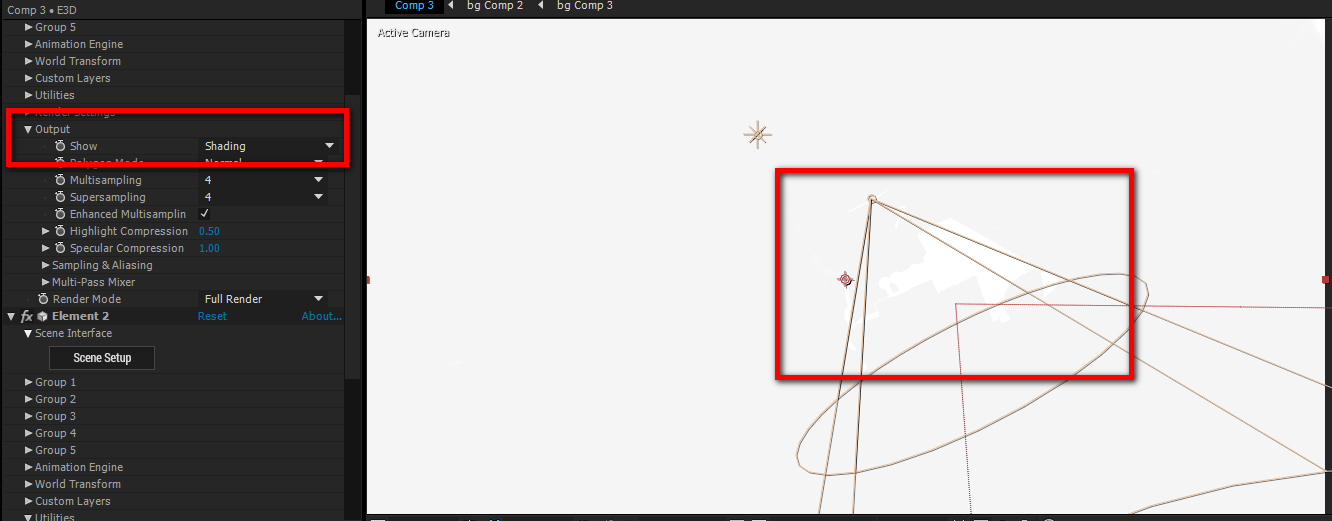
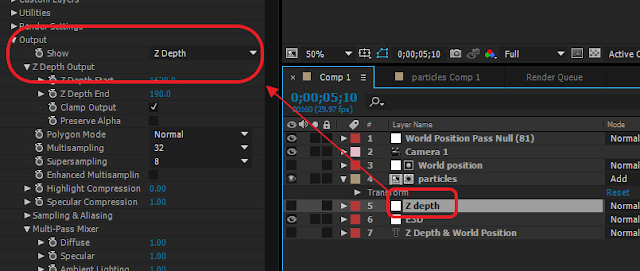
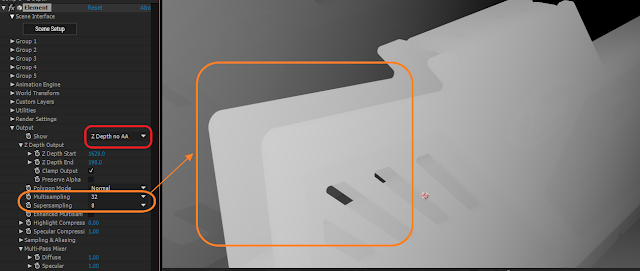
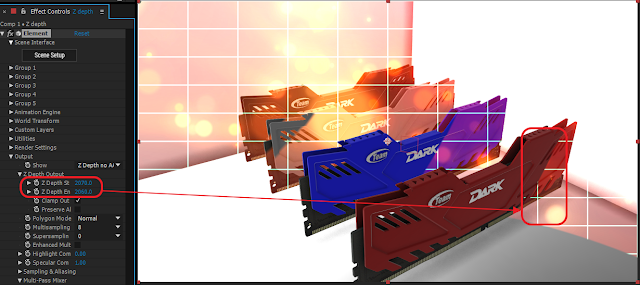
每次的算圖設定,我通常HD 1080P也只會多勾這幾項,其他很少動~

算圖時間取的是Media Encoder的Log檔
下圖右上方紅框顯示系統32GB,在使用GTX 980M的時候顯示為32GB
在使用內顯的時候,系統記憶體顯示為31.9GB
在這次沒什麼用的3DMark 11分數比較,做個紀錄
以上,謝謝收看~


























































































































































































































































































































.jpg)