週五下班後,趁著妻小不在,騎車亂繞想找個地方放自己悠哉一下(啊怎麼是拎著電腦跑而不是趁機花天酒地去?)
安坑這一帶,住了快一年還不太熟悉環境,應該是每天下班就趕回家跟小孩搏鬥,不再像單身的時候一樣可以隨意瞎逛。
今天亂繞了一下,在一個不起眼的飲料店樓上,有個用餐時間沒什麼人的小店,乾乾淨淨,也安安靜靜,坐下前先問是不是能借用插座,老闆娘面有難色拒絕,原因是之前有人點杯飲料從早上坐到晚上,帶了家裡幾乎能充電的東西都來了,所以...
我完全能夠體會,所以想另外找個地方,正準備下樓時,老闆娘又叫住我,說如果不要用太久的話是可以的(也可能是我擅於偽裝誠懇的關係)
隨意點了焗烤燻雞燉飯,想說吃點平常沒機會吃的(這樣不好吃應該也感覺不出來),純粹就是要換個環境,模擬一下假掰的文青(文青是會帶這麼一大台電競筆電去喝咖啡逆?)
也許是我刻意不期待,沒想到前湯南瓜湯香濃好喝,主餐焗烤燻雞燉飯味道層次分明,再用熱拿鐵完美收尾,覺得身心舒暢。
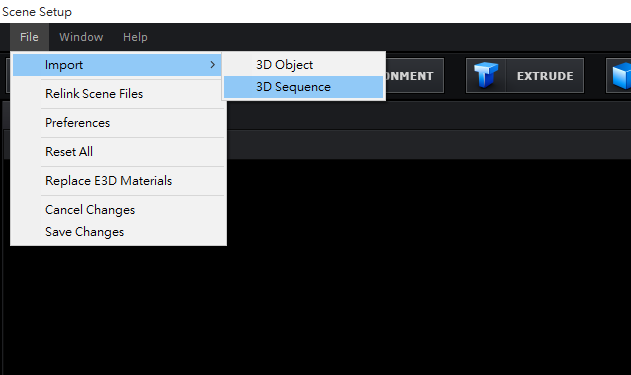
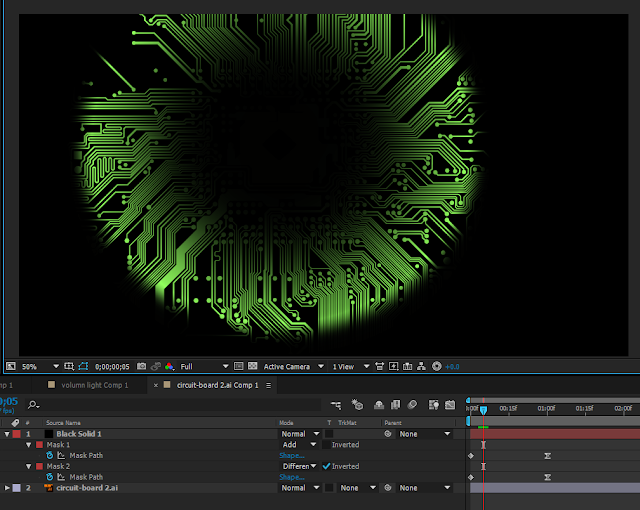
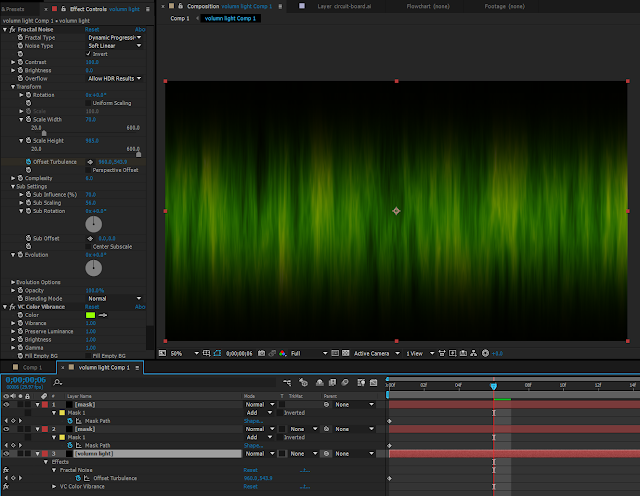
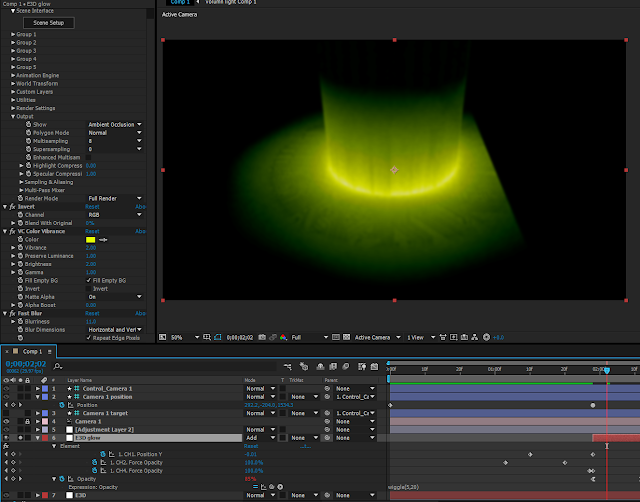
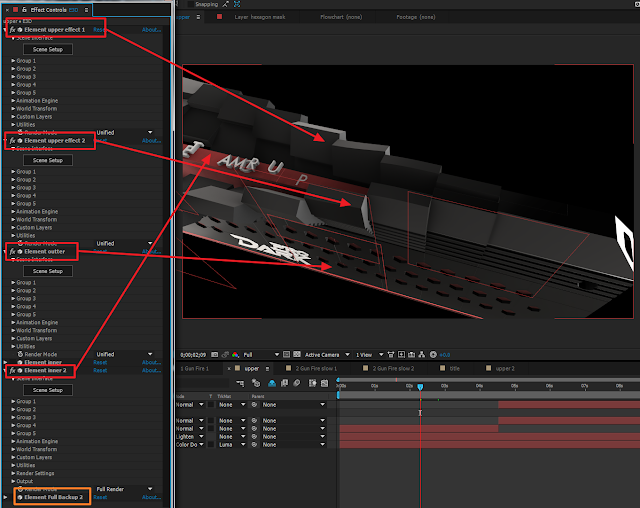
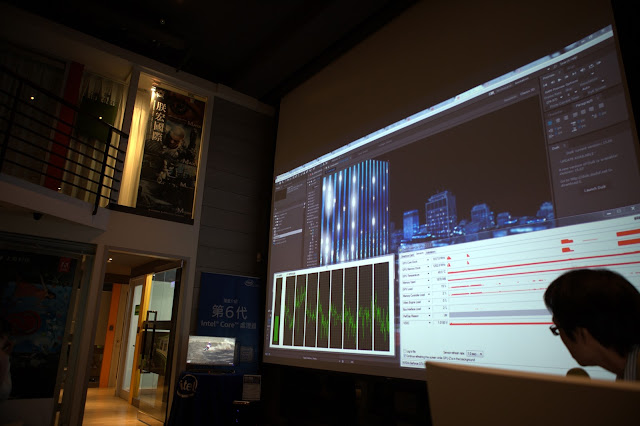
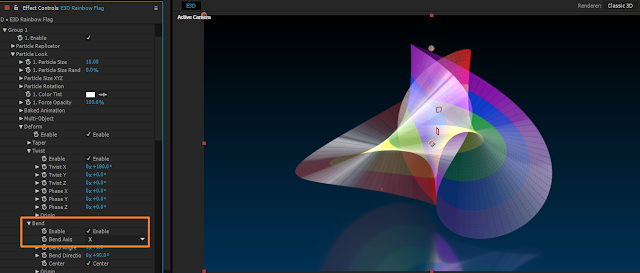
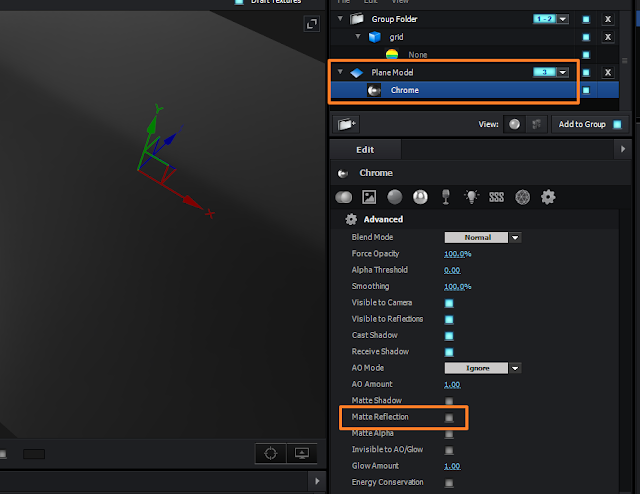
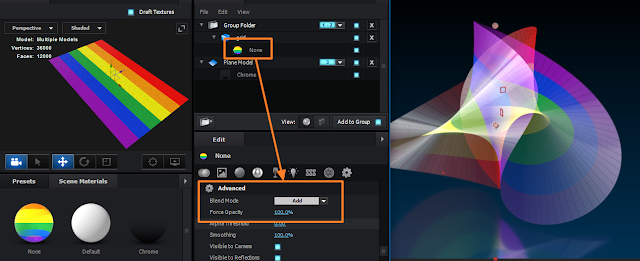
只剩下我一個客人,於是大剌剌展出這一台兇狠的GT72,繼續測試之前的一些效果。
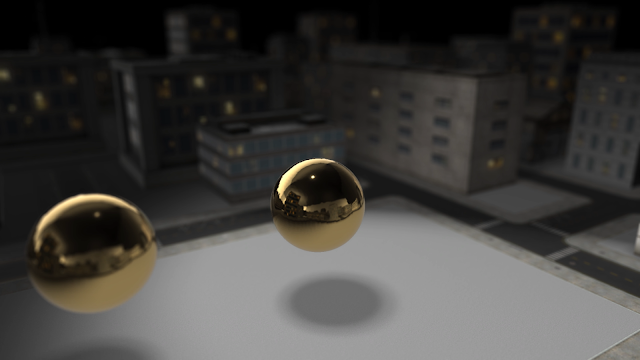
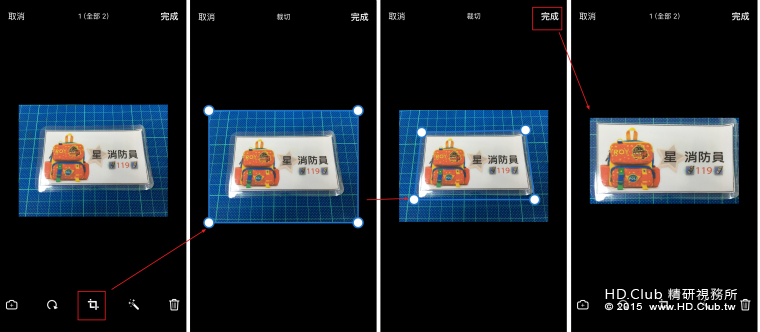
這一張桌布是之前開箱(好像還沒寫)的時候,看到布套加上我這把刀(某勇猛消防友送的)調調莫名地和諧,拍完之後只拉一下對比,就很像一回事。
一年份Adobe租約也快到期了,雖不能天長地久,至少在曾經擁有這一年,帶給我許多實質的經驗與外快,以及擴展朋友圈認識到更多高手,所以整體來講,買正版軟體是划算的(這邏輯怪怪的)
這一台入手的時候是預載Windows 8.1,我秉持著跨版本才願意使用的惡習,堅決不被Windows 8.x詭異的操作習慣綁架,於是很早就改灌Windows 10體驗版,關鍵驅動程式都還OK,雖然難免有些小Bug ,但跟著一路升級加上偶爾的大絕重開機,也是能用PS+AI+AE+PR跑完幾個案子。
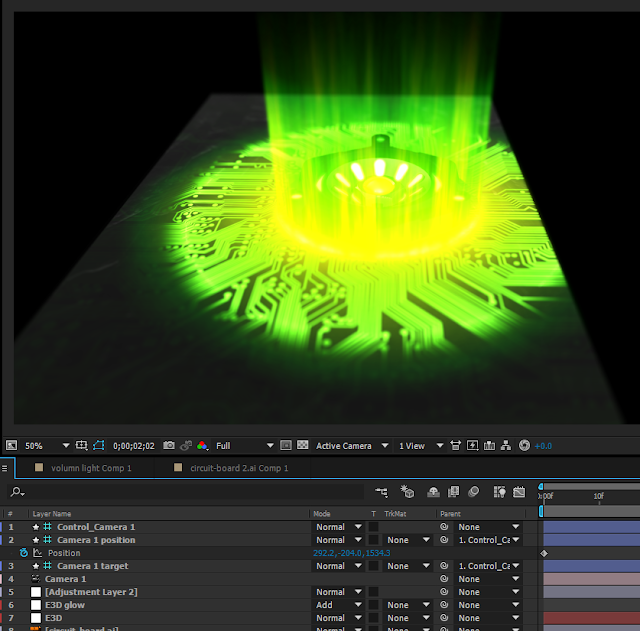
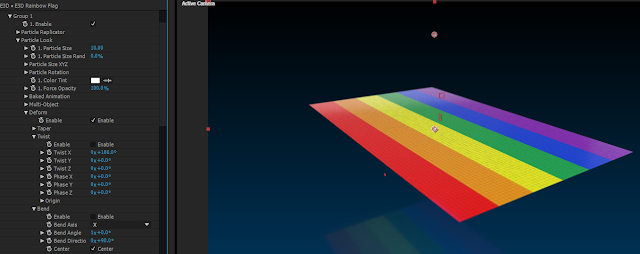
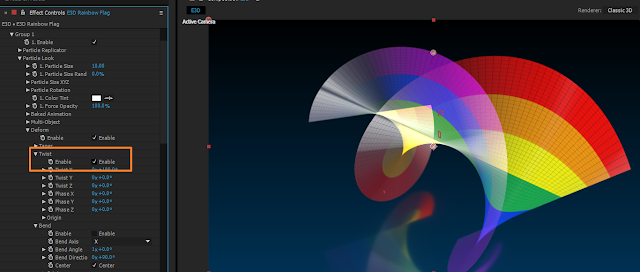
之前測試過,這一台GT72的算圖效率,大贏我的X79桌機,後來仔細研究,瞭解Element 3D不管在操作過程或是算圖過程,都能吃滿GPU,也就是說,GPU越強,在Element 3D整體效能的暴增越明顯。
顯卡測試文章連結,MSI GT72的獨立GPU的開啟關閉,對整體算圖的影響
顯卡測試文章連結,有桌機上GTX 700系列的比較表格
今天不測顯卡效能,來看看剩餘電量與使用時間。
由於單測上網的動作或只開啟文件檔,以求得使用時間最大化做行銷術語,對這一台來說其實是個侮辱,誰會帶這麼重的東西跑到外面去單純上網跟處理文件?
所以我一邊工作,一邊簡單測了一下跑AE專案會有什麼變化。
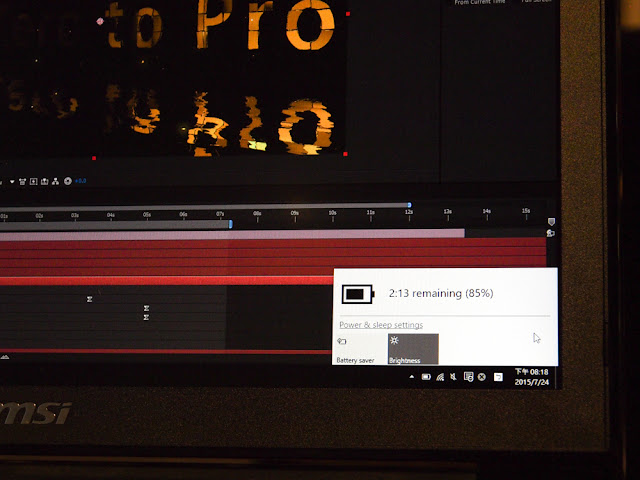
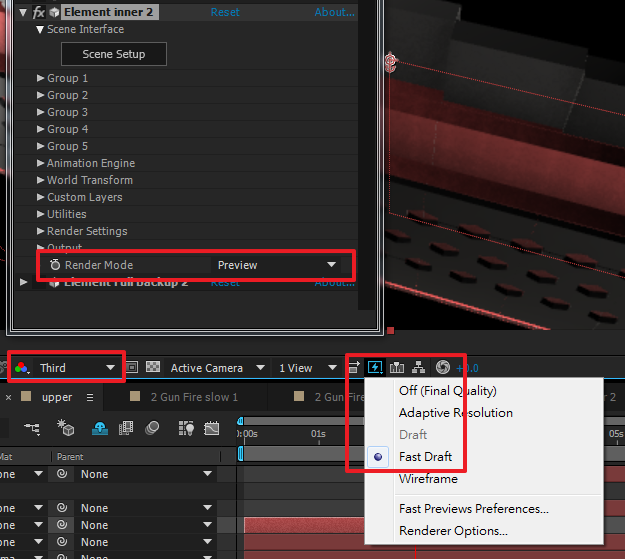
開啟了AE專案(主要效果為Element 3D)之後,靜止不動時,電量的判斷計算是,85%的電量維持這個狀況還可以撐約兩小時。
85%的電只能用兩小時看起來不漂亮啊!
但必須說明的是,獨立GPU現在是強制開啟的狀態,所以也很吃電,但我喜歡這個設計,相較於Smart自動判斷,我寧可手動開關GTX 980M,這樣子程式畫面不會跳來跳去,而且再回過來說,會買這一台,就不會是拿來單純上網跟文書啊!!

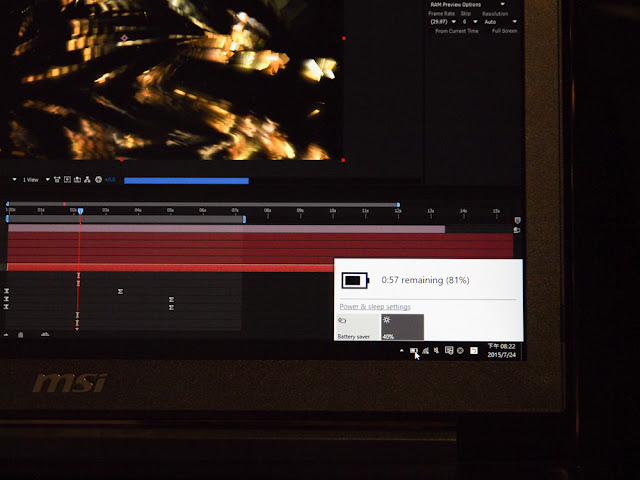
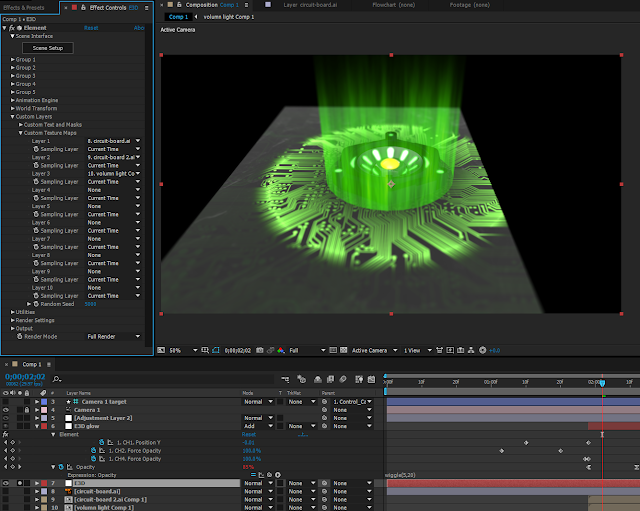
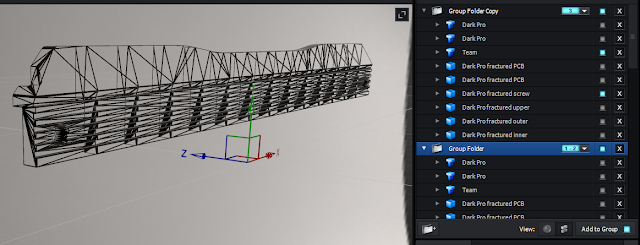
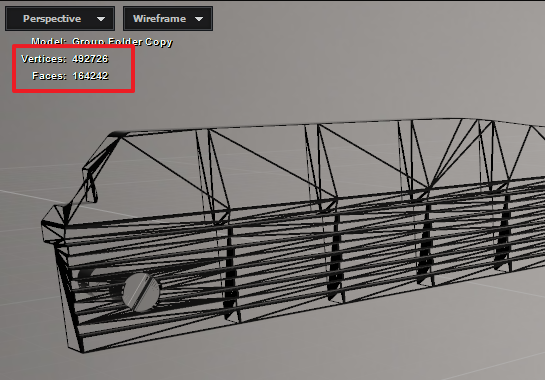
隨便調整了一下,觀察AE計算預覽圖,電腦要處理總共約一千萬個點的3D物件,這時電量從85%變成81%,預估時間卻只剩57分鐘,立馬縮一半?!
這說明了兩件事。
首先,一定是GPU全速運轉,一下子吃很多電(CPU相對來說瓦數沒有那麼高),耗電速率才會讓系統判斷依此狀況只能再撐一小時,當然這也是有根據的,在上面兩篇文章連結裡面,有GPUZ的圖可以證明算圖時GPU負載都是滿檔。
第二,極致的效能代價就是耗電,反過來說,耗電的付出就是換來極致的效能,同樣在之前的測試文章有提到,同一代GPU等級越高,效能是明顯地加成。
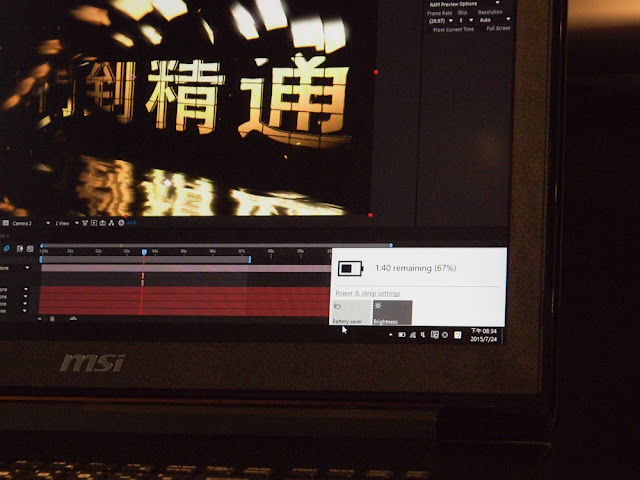
使用一陣子,再放著不動,67%的電量估計還能用一小時四十分鐘,這時候GPU裡面的自動判斷負載就很Smart了,不工作就省電這樣還滿棒的。
總之我酒足飯飽,心曠神怡地悠哉測效果,離開了辦公室,沒有小孩玩鬧,覺得這週末夜還滿愜意的(為什麼沒趁機去花天酒地?)
刻意不插電,只開AE亂玩,前後真的只撐約一小時二十分鐘,一小時二十分鐘?
產品行銷之局部放大術:單比使用時間,隨便一台小筆電就把MSI GT72打趴了。
接著訊息就被有意無意簡化成:隨便一台小筆電就把MSI GT72打趴了。
但是我們為什麼要被這方向的價值誤導?
如果把桌機比喻成四輪汽車,筆電為兩輪機車,那這一台電競筆電應該是重機等級,跟高階桌機有得拚,所以,我認為一小時二十分鐘的意義,不在於筆電續航,而在於專案處理到一半的時候他媽的停電了怎麼辦!?
桌機沒裝UPS的全部掛點,只有這一台還有一小時可以趕快收尾存檔,這是我的解讀。
最後,反正店裡沒別的客人,老闆一家才開始用餐,我隨便拍了幾張,調一調覺得當拿來桌布還不錯(桌布簡單一點才容易找到東西放在哪裡...),就拿來給我的MacBook Pro當桌布了(疑似哪裡怪怪的)
但其實我還是很好奇,關閉獨立顯卡之後,純上網亂逛跟文書工作,這一台可以撐多久。
避開剛開機電腦啟動一大堆東西時候的計算,開啟信箱臉書跟部落格的網頁開始逛,好吧,雖然不是9小時之類,這樣子其實我也很滿意了。
謝謝收看~~